-
로그아웃 기능 구현 및 세부 수정iOS/UIKit 2022. 7. 12. 20:14
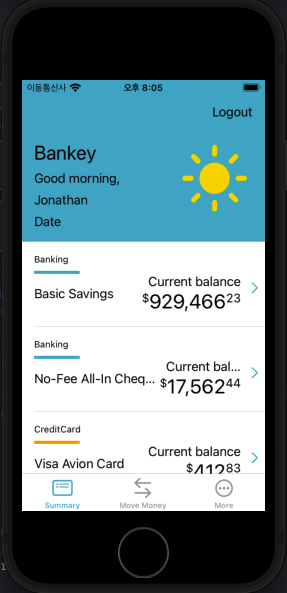
로그아웃 구현
로그아웃 버튼 추가
먼저
AccountSummaryViewController에 로그아웃 버튼을 프로퍼티로 추가하자.lazy var logoutButtonItem: UIBarButtonItem = { let barButtonItem = UIBarButtonItem(title: "Logout", style: .plain, target: self, action: #selector(logoutTapped)) // 에러 barButtonItem.tintColor = .label return barButtonItem }()
에러를 없애기 위해 selector로 사용할 메서드를 추가하자.
extension AccountSummaryViewController { @objc func logoutTapped(sender: UIButton) { // TODO } }
그 다음 navigation bar의 item으로 추가하기 위해 다음 코드를 작성하자. 이 상태에서 실행하면 로그아웃 버튼이 생겨있을 것이다.
override func viewDidLoad() { super.viewDidLoad() setup() setupNavigationBar() // 추가 } func setupNavigationBar() { navigationItem.rightBarButtonItem = logoutButtonItem }
NotificationCenter 사용
우선 다음과 같이
Notification.Name을 선언하자.extension Notification.Name { static let logout = Notification.Name("Logout") }
그 다음 해당
Name을didLogout메서드와 함께NotificationCenter.default에 등록하자.didLogout메서드를@objc로 선언하면 에러가 사라진다.class AppDelegate: UIResponder, UIApplicationDelegate { // ... func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // ... registerForNotifications() // 추가 displayLogin() return true } private func registerForNotifications() { NotificationCenter.default.addObserver(self, selector: #selector(didLogout), name: .logout, object: nil) } // ... }
그 다음 버튼의 selector로 사용하였던
logoutTapped에 다음 코드를 추가한다. 그러면 notification의 observer로 등록되었던AppDelegate가didLogout를 실행하여 로그아웃이 처리될 것이다.extension AccountSummaryViewController { @objc func logoutTapped(sender: UIButton) { NotificationCenter.default.post(name: .logout, object: nil) } }
실행하여 로그아웃 버튼을 누르면 로그인 페이지로 이동하는 것을 확인할 수 있다.
세부사항 수정
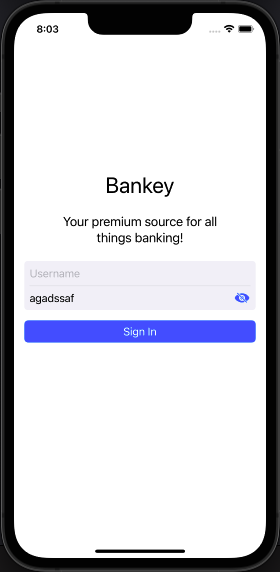
패스워드 보이게 하는 버튼 추가
다음 코드를 추가한다.
let passwordToggleButton = UIButton(type: .custom) extension UITextField { func enablePasswordToggle(){ passwordToggleButton.setImage(UIImage(systemName: "eye.fill"), for: .normal) passwordToggleButton.setImage(UIImage(systemName: "eye.slash.fill"), for: .selected) passwordToggleButton.addTarget(self, action: #selector(togglePasswordView), for: .touchUpInside) rightView = passwordToggleButton // password field의 right button을 추가 rightViewMode = .always } @objc func togglePasswordView(_ sender: Any) { // 입력 내용이 보이는지 여부를 결정 isSecureTextEntry.toggle() // state (normal, selected)전환 -> 보이는 버튼 이미지 변화 passwordToggleButton.isSelected.toggle() } }
그 다음
LoginView의layout()메서드에서enablePasswordToggle을 호출한다.extension LoginView { private func style() { // ... passwordTextField.enablePasswordToggle() layer.cornerRadius = 5 clipsToBounds = true } }
정상적으로 기능이 구현된 것을 확인할 수 있다.

디바이스에 따라 폰트 조정
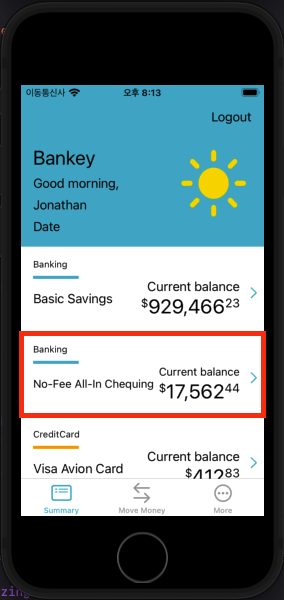
현재 상태에서 iPod touch로 앱을 실행하면 계좌 이름이 잘리는 것을 볼 수 있다.

이 경우 각
nameLabel과balanceLabel에서 font size를 자동으로 조절하도록 하면 된다.private func setup() { // ... nameLabel.adjustsFontSizeToFitWidth = true nameLabel.text = "Account name" // ... balanceLabel.adjustsFontSizeToFitWidth = true balanceLabel.text = "Some balance" // ... }
이 상태에서 실행하면 자동으로 조절하는 것을 확인할 수 있다.

Reference
https://www.udemy.com/course/the-swift-arcade-professional-ios-development-course-uikit/
'iOS > UIKit' 카테고리의 다른 글
Animation 추가 (0) 2022.07.13 Table view cell 구성 (0) 2022.07.08 UITableView Header 추가 (0) 2022.07.07 Scroll Views 개요 (0) 2022.07.07 Tab view 구성하기 (0) 2022.07.06